ライノ上でグラスホッパーを利用して、いい感じの外構を作る方法。
コンペティションのプロジェクトなど、短時間で効果的な外構デザインが求められる場合などに役立ちます。
00: GOAL: Sou Fujimoto – White Tree Tower

藤本壮介がフランスのコンペティションにて勝ち取ったプロジェクトのレンダリング。
注目するのはこちら。

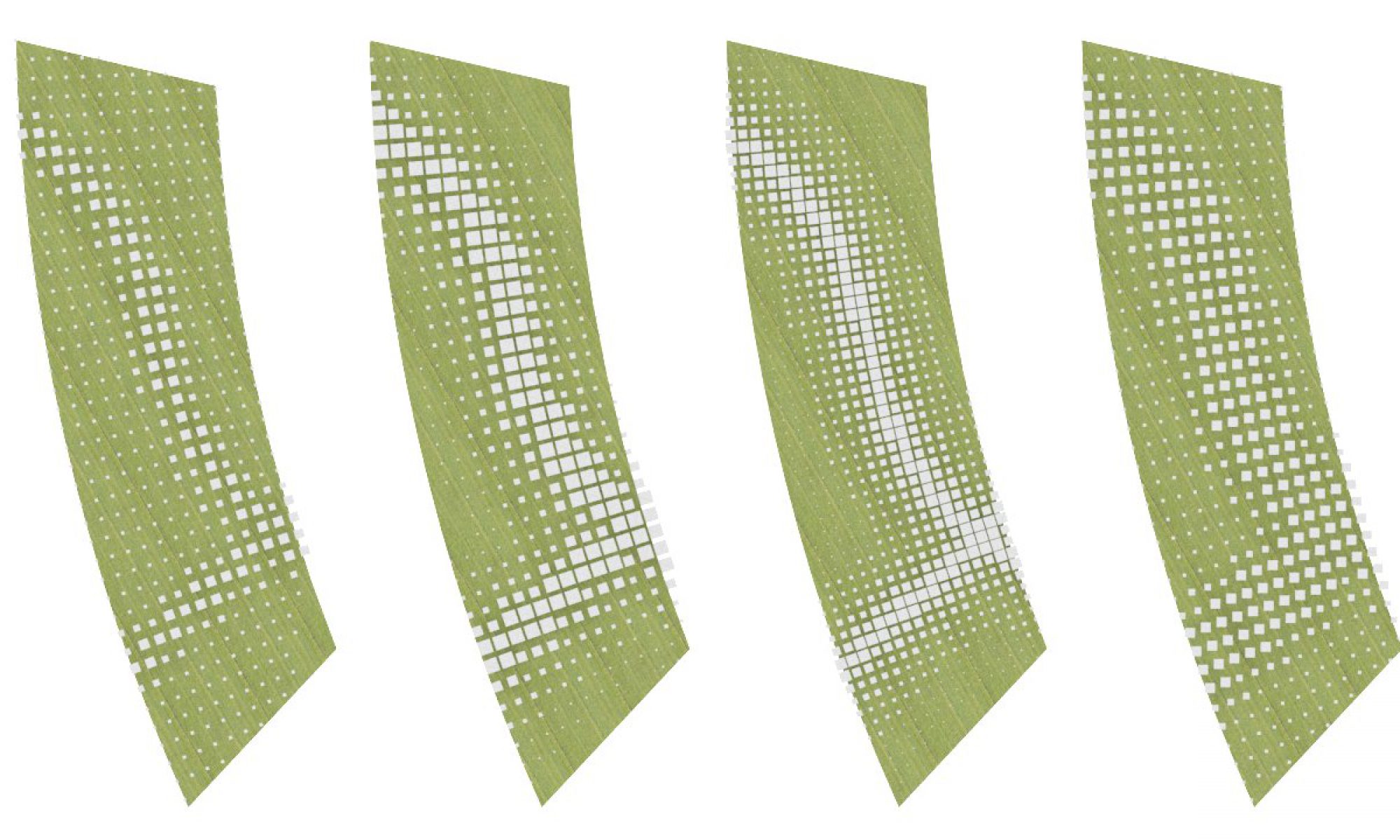
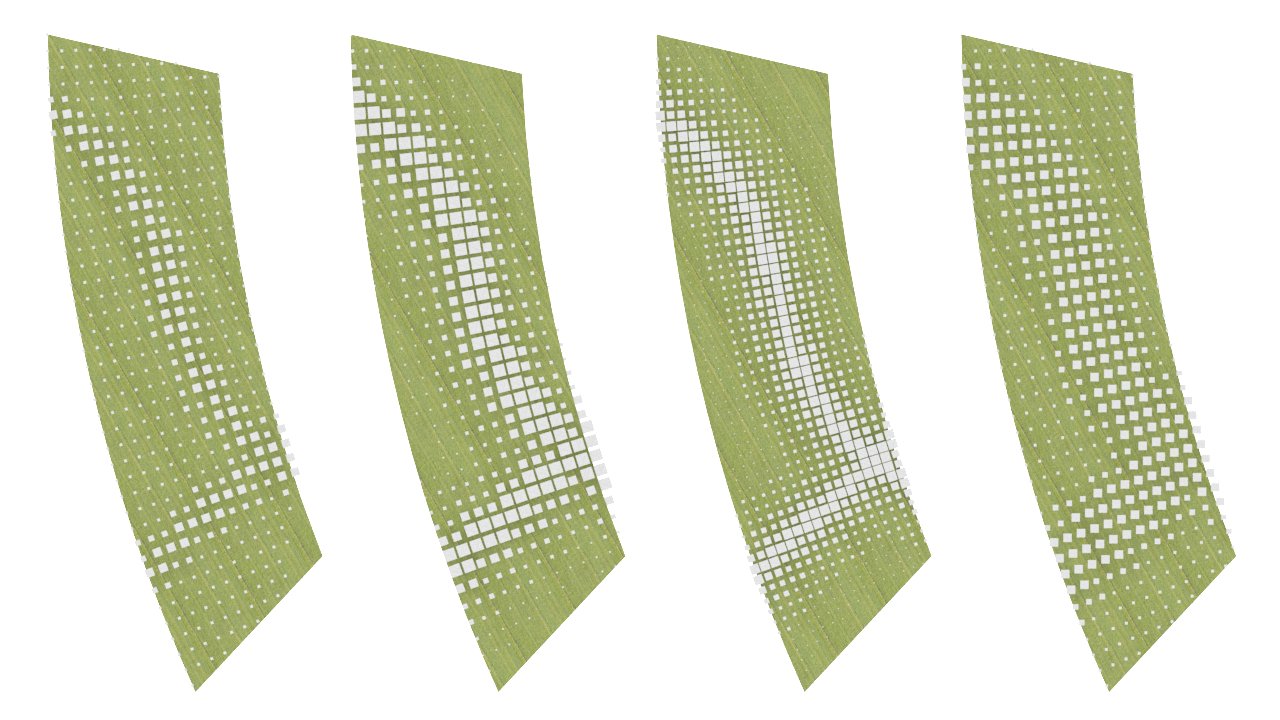
外構の芝生上に配置された飛び石が、あるルールに従って緩やかにサイズが変わっており、ただ同じサイズのタイルを敷き詰めただけでは得られない現代的な雰囲気を作り出している。
こういった飛び石配置は、建築デザインの主な要素ではないものの、レンダリング全体の雰囲気づくりに一役買っていることが見て取れる。
また、こういったデザインは、プレーンにテクスチャを張り付けただけでは得ることができず、モデリングが必要になってくるが、ライノ上でこういった形を一気にモデリングすることは難しい。そこで登場するのがグラスホッパーである。
以下に、簡単に工程を記載する。
01:基本的な考え方
今回は円弧状の範囲の芝生の上に通す小道が必要とされた。小道はデザインの進行状況により随時変わるので、飛び石もそれに対応して随時変わる方がいい。そのため、小道のラインをライノ上で描画し、残りはほぼすべてGH上でモデリングした。小道のラインはライノ上でスタディし、飛び石の間隔やサイズはGH上でスタディするという考え方でファイルを作成した。

02:ライノ+GHでの具体的な工程
以下に、具合的な工程を簡潔に記載する。
今回の設計は、円弧の同心円と放射線を用いたグリッドをベースとしているので、それに対する調整も含まれる。本文最後にGHのファイルのキャプチャを貼り付けたので、そちらも参考にしてほしい。
(詳細については、コメントいただければお答えします。)
- 小道のラインおよび、円弧グリッドの中心線や敷地境界線等をライノ上で描画。
- GHで飛び石のグリッドを作成、敷地や範囲内だけになるようトリム。(今回は、円弧の同心円と放射線を用いたグリッドとしている)
- グリッドから交点を取り出し、各飛び石の中心点とする。
- 交点に対してライノの小道データをアトラクター要素としてセット
- セットしたアトラクター要素に対して飛び石がどのようにふるまうのかをセット(ここでは、「Graph Mapper」で分布がより思い通りになるように制御)。
- 飛び石の種類を5段階くらいに合理化
- 今回円弧グリッドなので、ライノ上の円弧中心点を使用して飛び石の角度を回転、調整する
- 調整した飛び石を「Boundary Surfaces」でサーフェスにしてBake。完了


まとめ
基本的なサンプル自体はネット上にて非常にたくさん配布されている。それがそのまま自身のプロジェクトに援用できる場合はほとんどない。やりたいことと微妙に違ったり、具体的なプロジェクトでは、敷地の形状が毎回変わるので、それにどう対応するかなど、細かい部分がでてくるから。ネット上で探してきたものを、要所要所自身のプロジェクトに合うようにカスタマイズすることが重要と思われる。